Как вы держите свой смартфон – одной рукой или двумя? А левой или правой? А тэпаете по экрану или водите пальцем безотрывно? Это вам только кажется, что здесь нет ничего важного.
Согласно 2013 года, все эти – и многие другие – особенности использования современных смартфонов важны для правильного проектирования сайтов и приложений.
Раньше взаимодействие пользователя и телефона определялось тем, обычная была у телефона клавиатура или QWERTY. Прошло пару лет – и все телефоны стали сенсорными, отличаясь лишь диагональю экрана (ну кроме самых урезанных feature-фонов, которые чаще используют в качестве запасной «звонилки», а не в роли основного телефона). Теперь взаимодействие зависит от используемых касаний и жестов, а также от того, сколько пальцев обычно задействуют пользователи, и как вообще обращаются с телефоном. Понимание этих особенностей помогает проектировать приложения и сайты с теми параметрами, которые дают оптимальное удобство для пользователей.
Вся палитра взаимодействий по сути сводится к нескольким типичным паттернам (в зависимости от величины смартфона и диагонали экрана).
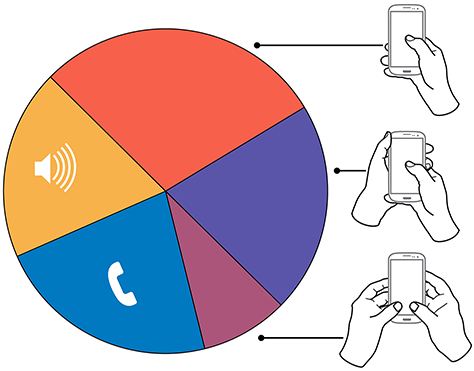
Схема №1 — Как люди обычно держат свои мобильники:
Чтобы увидеть подробный перечень исследованных смартфонов, можно:
-
-
-
Голосовые звонки при этом составляют основу взаимодействия с телефоном для 22% пользователей, а 18.9% используют смартфон не только в роли звонилки, но и как гаджет для прослушивания аудио и просмотра видео.
Распределение взаимодействия с экранами и кнопками телефонов выглядит следующим образом:
- использование одной рукой — 49%
- поддерживание одной рукой, а использование второй — 36%
- использование двумя руками одновременно — 15%
Как видите, «двуруких» пользователей куда больше, чем мы привыкли думать. Кроме того, модель взаимодействия с телефоном меняется у одних и тех же пользователей в зависимости от обстоятельств. А значит, приложение надо проектировать в расчете и на тех, кто пользуется телефоном не одной, а двумя руками (даже если форм-фактор телефона и диагональ экрана – сравнительно небольшие).
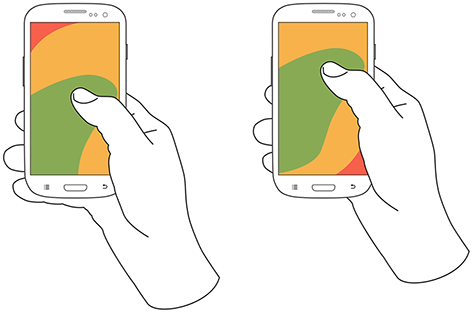
У каждом модели использования тоже есть свою нюансы. Вот, к примеру, как выглядит типичное использование смартфона с тачскрином одной рукой (схема №2):
Зоны, размеченные разными цветами, иллюстрируют наиболее и наименее доступные участки на экране. Глядя на эту карту касаний, можно увидеть, в каких зонах не стоит размещать ключевые навигационные элементы и сервисные меню в вашем приложении. А если учесть, что среди пользователей могут быть не только правши (как на этих рисунках), но и левши, – то проектирование мобильных сайтов и приложений надо делать только для «зеленой зоны» на экране.
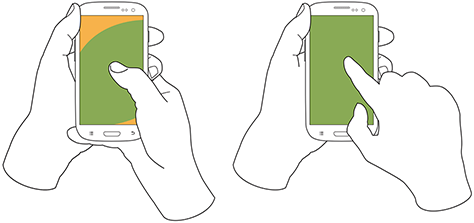
Модель использования с поддерживанием одной рукой тоже имеет 2 варианта – и здесь тоже надо вносить соответствующие корректировки при проектировании приложений (схема №3):
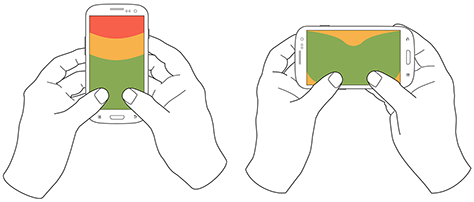
И «двурукая» модель использования в типичных вариантах выглядит так (схема №4):
Выводы:
1. Понимание того, как выглядит «зеленая зона» для каждого типа использования, пригодится дизайнерам и разработчикам, чтобы именно в этой области размещать ключевые кнопки, ссылки, надписи и элементы UI;
2. Накладывая карты друг на друга, можно увидеть, как пересекаются области в каждом из подвидов для всех 3 сценариев – и вычислить оптимальную область расположения самых важных CTA-элементов (кнопки, баннеры, ссылки, формы ввода, игровые кнопки в развлекательных приложениях, кнопки управления и т.д.), рекламы или навигационных элементов.
3. В конечном итоге всё это поможет создавать сайты и приложения более ориентированными на мобильных пользователей, повышая попутно в них конверсию и время пребывания на сайте или в приложении со смартфона. А ведь это и есть главная задача любого толкового UI-/UX-специалиста
....